React
[React] Toggle Component 만들기
하이람
2023. 7. 19. 23:59
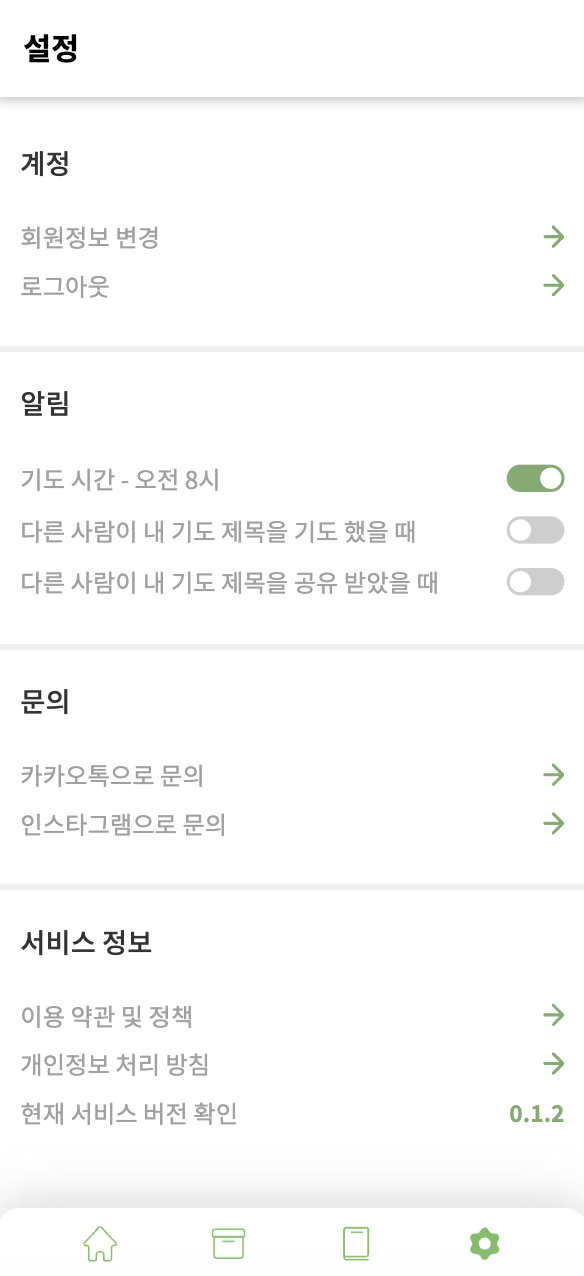
내가 하는 프로젝트에서 알림 설정을 위해 토글 스위치를 만들어야 했다.

1. 토글 스위치란?
💡 토글 스위치
토글 스위치는 우리가 흔히 아는 물리적 스위치처럼 "ON/OFF"와 같이 두가지 반대되는 상태를 다룰 때 사용한다. 사용자가 스위치를 누를 때마다 상태가 변경될 수 있도록 해야한다.
2. 토글 스위치 구현 결과

3. 중요 Point
🌱 props 이용하기
props로 toggle의 상태(on/off)를 넘겨주어 css 부분에서 조건부로 스타일링이 가능하도록 만들었다.
(ex) ${props => props.isToggleOn ? 'background-color: #7BAB6E' : 'background-color: #CECECE' };
🌱 transition 사용하기
토글 버튼이 자연스럽게 움직일 수 있도록 css의 transition 속성을 활용하였다.
(ex) transition: all 0.3s;
4. 전체 코드
SettingToggle.js
import { useState } from "react";
import { Toggle, ToggleButton, ToggleWrap } from "./style";
const SettingToggle = () => {
const [isToggleOn, setIsToggleOn] = useState(false);
return (
<ToggleWrap onClick={() => setIsToggleOn(!isToggleOn)}>
<Toggle isToggleOn={isToggleOn}>
<ToggleButton isToggleOn={isToggleOn}></ToggleButton>
</Toggle>
</ToggleWrap>
);
};
export default SettingToggle;
Style.js
import styled from "styled-components";
export const ToggleWrap = styled.div`
display: flex;
flex-direction: row;
align-items: center;
`;
export const Toggle = styled.div`
transition: all 0.3s;
position: relative;
width: 34px;
height: 18px;
border-radius: 16px;
outline: none;
padding: 0 2px;
${props => props.isToggleOn ?
'background-color: #7BAB6E'
: 'background-color: #CECECE'
};
`;
export const ToggleButton = styled.div`
transition: all 0.3s;
display: block;
width: 14px;
height: 14px;
border-radius: 16px;
margin-top: 2px;
background-color: white;
transform: ${props => props.isToggleOn ? 'translateX(20px)': 'translateX(0px)'};
`;